여태까지 변수를 선언하고, 하나의 변수에 하나의 데이터 값만 할당을 했었다.
ex) let name = "김태희"....
배열은 같은 자료들을 담는 자료구조 중의 하나이며, 단순하게 같은 자료형의 나열이다.
이번에는 하나의 변수에 여러개의 데이터 값을 할당하려고 한다. 이럴 때 사용하는 것이 배열이다.
배열은 [ ] 대괄호로 표현한다.
ex) let name = ["김태희", "조인성"]
보통 배열은 여러 개의 요소를 갖기 때문에 일반적으로 배열 이름을 복수형으로 s를 붙여 짓는다.
배열 기본
let name = ["김태희", "조인성"];
console.log(name);
만약 내가 여기서 김태희만 빼내고 싶다면? 인덱스(index)를 사용해야한다.
인덱스는 배열이 가지고 있는 순서라고 생각하면 되고, 0부터 시작한다. 따라서 김태희는 0번, 조인성은 1번의 순서를 가지게 된다.
원하는 인덱스로 데이터 값을 출력하기
let name = ["김태희", "조인성"];
console.log(name[1]);
대괄호에 [1]번째를 넣어주게 되면 name이 가지고 있는 변수 중에서 조인성이 출력되는 것을 확인할 수 있다.
여러 개의 예제로 적용해보자.
let name1 = ["김태희", "조인성"];
console.log(name1[0]);
let name2 = ["지혀니", "성시기"];
console.log(name2[1]);
let name3 = [1, "이름", true, undefined, function(){}, {}]
console.log(name3[2]);
name1에서는 0번째가 가지고 있는 "김태희",
name2에서는 1번째가 가지고 있는 "성시기",
name3에서는 2번째가 가지고 있는 "true"가 출력되는 것을 확인할 수 있다.
인덱스 출력해보기
let name3 = [1, "이름", true, undefined, function(){}, {}]
console.log(name3);
console.log(name3.length);
console.log(name3[0]);
console.log(name3[1]);
console.log(name3[2]);
console.log(name3[name3.length - 1]);
name3[name3.length];
배열의 반복문
반복문을 이용하여 배열의 모든 요소를 출력해보자!
반복문이란? 동일한 작업을 여러번 반복하는 것이다.
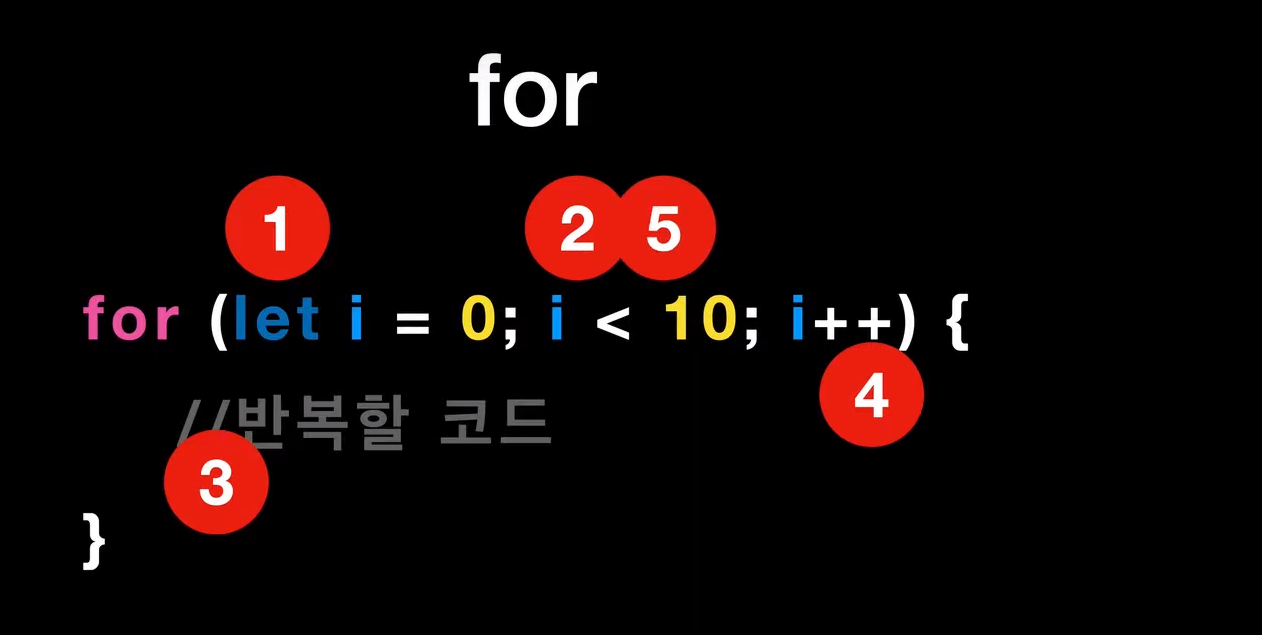
for 반복문
for(let i =0; i < 10; i++){
}
--------------------------------
for(초기값; 조건식; 증감식) {
출력
}
처음 초기값 i는 0으로 놓고, i가 10보다 작으면 i가 증가하도록 코드를 실행하게 함(i++)
이 값을 돌며 반복하고 내가 말한 조건이 되는 10이 되면(false) 멈추게 된다.

1: 초기값 지정
2: 조건이 트루이면
3: 코드를 실행하고
4: 반복을 실행하고
5: 조건이 트루이면
.
.
.
이런식으로 계속 반복하다가 flase 되면 반복문을 빠져나오게 한다.
예시 )
let name3 = ["김태희", "조인성", "성시기"]for (let i =0; i <name3.length; i++) {
console.log(name3[i];
}
해설 )
초기값은 0으로 하고, 조건식은 name3 변수의 길이만큼 i를 증감시켜준다.
따라서 name3의 i를 출력해보면 총 3개의 배열이 나온 것을 확인할 수 있다.
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] 코딩 기본 용어 정리(property/array...framework..) (0) | 2023.12.04 |
|---|---|
| [Javascript] addEventListener 사용법과 이벤트(Event) 종류 / onClick의 차이 (0) | 2023.12.04 |
| [Javascript] var / let / const 변수 선언과 규칙 (0) | 2023.12.04 |
| [Javascript] for문을 사용해서 tab-menu/탭메뉴 만들기 (2) | 2023.12.03 |
| [Javascript] 함수의 인수와 매개변수 개념(함수 깊게 파악하기) (0) | 2023.11.29 |