반응형
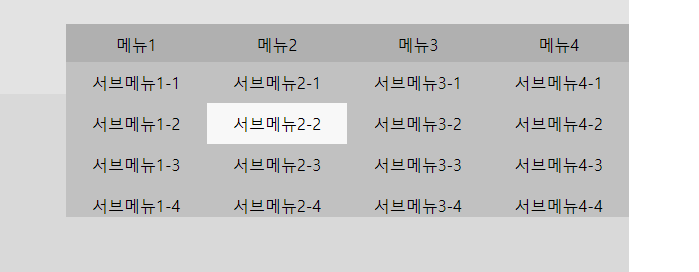
1. 하위메뉴가 개별로 하나씩 내려오는 메뉴 만들기
dispaly: none/block이 아닌, height 길이 사이즈를 안보이게/보이게 조절하여 만드는방식
(ex: height: 0 / 마우스올리면 height: 155px이 되게)

<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
#header {
width: 100%;
display: flex;
}
#header .logo {
width: 20%;
height: 100px;
background-color: #efefef;
}
#header .nav {
width: 80%;
background-color: #e3e3e3;
}
#slider {
width: 100%;
height: 300px;
background-color: #d9d9d9;
}
#contents {
width: 100%;
display: flex;
}
#contents .content1 {
width: 33.3333%;
height: 200px;
background-color: #d1d1d1;
}
#contents .content2 {
width: 33.3333%;
height: 200px;
background-color: #c7c7c7;
}
#contents .content3 {
width: 33.3333%;
height: 200px;
background-color: #bcbcbc;
}
#footer {
width: 100%;
display: flex;
}
#footer .footer1 {
width: 20%;
height: 100px;
background-color: #b1b1b1;
}
#footer .footer2 {
width: 60%;
height: 100px;
background-color: #a3a3a3;
}
#footer .footer3 {
width: 20%;
height: 100px;
background-color: #9d9d9d;
}
/* nav */
.nav {
}
.nav > ul {
display: flex;
justify-content: right;
margin-top: 30px;
}
.nav > ul > li {position: relative;}
.nav > ul > li > a{
display: inline-block;
padding: 10px 50px;
background: #686868;
color: #fff;
}
.nav > ul > li > a:hover {
background: #1b1b1b;
}
.nav > ul > li > ul {
position: absolute;
left: 0;
top: 40px;
background: #333;
width: 100%;
text-align: center;
display: none;
}
.nav > ul > li > ul > li{
}
.nav > ul > li > ul > li > a{
display: inline-block;
padding: 10px;
background: #abb4b8;
width: 100%;
box-sizing: border-box;
}
.nav > ul > li > ul > li > a:hover {
background: #292929; color: #fff;
}
/*자ㅣ바*/
.nav > ul > li > ul {
display: block;
height: 0;
/*height: 160px;*/
overflow: hidden;
transition:all 600ms;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<div class="logo"></div>
<nav class="nav">
<ul>
<li><a href="#">메뉴1</a>
<ul class="submenu">
<li><a href="#">서브메뉴1-1</a></li>
<li><a href="#">서브메뉴1-2</a></li>
<li><a href="#">서브메뉴1-3</a></li>
<li><a href="#">서브메뉴1-4</a></li>
</ul>
</li>
<li><a href="#">메뉴2</a>
<ul class="submenu">
<li><a href="#">서브메뉴2-1</a></li>
<li><a href="#">서브메뉴2-2</a></li>
<li><a href="#">서브메뉴2-3</a></li>
<li><a href="#">서브메뉴2-4</a></li>
</ul>
</li>
<li><a href="#">메뉴3</a>
<ul class="submenu">
<li><a href="#">서브메뉴3-1</a></li>
<li><a href="#">서브메뉴3-2</a></li>
<li><a href="#">서브메뉴3-3</a></li>
<li><a href="#">서브메뉴3-4</a></li>
</ul>
</li>
<li><a href="#">메뉴4</a>
<ul class="submenu">
<li><a href="#">서브메뉴4-1</a></li>
<li><a href="#">서브메뉴4-2</a></li>
<li><a href="#">서브메뉴4-3</a></li>
<li><a href="#">서브메뉴4-4</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<!-- //header -->
<div id="slider">
</div>
<!-- //slider -->
<div id="contents">
<div class="content1"></div>
<div class="content2"></div>
<div class="content3"></div>
</div>
<!-- //contents -->
<div id="footer">
<div class="footer1"></div>
<div class="footer2"></div>
<div class="footer3"></div>
</div>
<!-- //footer -->
</div>
<!-- //wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
window.onload = function (){
let navList = document.querySelectorAll(".nav > ul > li");
navList.forEach(function(navItem) {
navItem.addEventListener("mouseover", function () {
this.querySelector(".submenu").style.height = "155px";
})
});
navList.forEach(function(navItem) {
navItem.addEventListener("mouseout", function () {
this.querySelector(".submenu").style.height = "0";
})
});
}
</script>
</body>2. 하위메뉴가 한번에 내려오는 메뉴 만들기
1번메뉴와 똑같음 dispaly: none/block이 아닌, height 길이 사이즈를 안보이게/보이게 조절하여 만드는방식
(ex: height: 0 / 마우스올리면 height: 155px이 되게)
주의해야할 점은 하위메뉴 전체이므로 선택자를 잘 선택해야한다. 또한 forEach문도 알맞은 곳에 써야한다.

<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
#header {
width: 100%;
display: flex;
}
#header .logo {
width: 20%;
height: 100px;
background-color: #efefef;
}
#header .nav {
width: 80%;
background-color: #e3e3e3;
}
#slider {
width: 100%;
height: 300px;
background-color: #d9d9d9;
}
#contents {
width: 100%;
display: flex;
}
#contents .content1 {
width: 33.3333%;
height: 200px;
background-color: #d1d1d1;
}
#contents .content2 {
width: 33.3333%;
height: 200px;
background-color: #c7c7c7;
}
#contents .content3 {
width: 33.3333%;
height: 200px;
background-color: #bcbcbc;
}
#footer {
width: 100%;
display: flex;
}
#footer .footer1 {
width: 20%;
height: 100px;
background-color: #b1b1b1;
}
#footer .footer2 {
width: 60%;
height: 100px;
background-color: #a3a3a3;
}
#footer .footer3 {
width: 20%;
height: 100px;
background-color: #9d9d9d;
}
/* nav */
.nav > ul {
display: flex;
justify-content: right;
margin-top: 30px;
}
.nav > ul > li{position: relative;}
.nav > ul > li > a {
display: inline-block;
padding: 10px 50px;
background: #b0b0b0;
}
.nav > ul > li > a:hover {background: #696969;}
.nav > ul > li > ul {
/* display: none; */
position: absolute;
left: 0; top: 38px;
width: 100%;
text-align: center;
display: none;
}
.nav > ul > li > ul > li {}
.nav > ul > li > ul > li > a{
display: inline-block;
padding: 10px;
background: #c1c1c1;
width: 100%;
box-sizing: border-box;
}
.nav > ul > li > ul > li > a:hover {background: #f8f8f8;}
/* 자바스크립트 css */
.nav > ul > li > ul {
display: block;
height: 0px;
overflow: hidden;
transition: all 600ms;
}
</style>
</head>
<body>
<body>
<div id="wrap">
<div id="header">
<div class="logo"></div>
<nav class="nav">
<ul>
<li>
<a href="#">메뉴1</a>
<ul class="submenu">
<li><a href="#">서브메뉴1-1</a></li>
<li><a href="#">서브메뉴1-2</a></li>
<li><a href="#">서브메뉴1-3</a></li>
<li><a href="#">서브메뉴1-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴2</a>
<ul class="submenu">
<li><a href="#">서브메뉴2-1</a></li>
<li><a href="#">서브메뉴2-2</a></li>
<li><a href="#">서브메뉴2-3</a></li>
<li><a href="#">서브메뉴2-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴3</a>
<ul class="submenu">
<li><a href="#">서브메뉴3-1</a></li>
<li><a href="#">서브메뉴3-2</a></li>
<li><a href="#">서브메뉴3-3</a></li>
<li><a href="#">서브메뉴3-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴4</a>
<ul class="submenu">
<li><a href="#">서브메뉴4-1</a></li>
<li><a href="#">서브메뉴4-2</a></li>
<li><a href="#">서브메뉴4-3</a></li>
<li><a href="#">서브메뉴4-4</a></li>
</ul>
</li>
</ul>
</nav>
</nav>
</div>
<!-- //header -->
<div id="slider">
</div>
<!-- //slider -->
<div id="contents">
<div class="content1"></div>
<div class="content2"></div>
<div class="content3"></div>
</div>
<!-- //contents -->
<div id="footer">
<div class="footer1"></div>
<div class="footer2"></div>
<div class="footer3"></div>
</div>
<!-- //footer -->
</div>
<!-- //wrap -->
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
window.onload = function() {
let navList = document.querySelector(".nav > ul");
navList.addEventListener("mouseover", function() {
navList.querySelectorAll(".submenu").forEach(sub => {
sub.style.height = "155px"
});
})
navList.addEventListener("mouseout", function() {
navList.querySelectorAll(".submenu").forEach(sub => {
sub.style.height = "0"
});
})
};
</script>
</body>
3. 하위메뉴와 background 배경 함께 내려오게 하기

<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
#header {
width: 100%;
display: flex;
}
#header .logo {
width: 20%;
height: 100px;
background-color: #efefef;
}
#header .nav {
width: 80%;
background-color: #e3e3e3;
}
#slider {
width: 100%;
height: 300px;
background-color: #d9d9d9;
}
#contents {
width: 100%;
display: flex;
}
#contents .content1 {
width: 33.3333%;
height: 200px;
background-color: #d1d1d1;
}
#contents .content2 {
width: 33.3333%;
height: 200px;
background-color: #c7c7c7;
}
#contents .content3 {
width: 33.3333%;
height: 200px;
background-color: #bcbcbc;
}
#footer {
width: 100%;
display: flex;
}
#footer .footer1 {
width: 20%;
height: 100px;
background-color: #b1b1b1;
}
#footer .footer2 {
width: 60%;
height: 100px;
background-color: #a3a3a3;
}
#footer .footer3 {
width: 20%;
height: 100px;
background-color: #9d9d9d;
}
/* nav */
#header {position: relative;}
#header::after {
content: '';
width: 100%;
height: 0px;
background: #b0b0b0;
position: absolute;
left: 0;
top: 99px;
z-index: 1;
}
#header.on::after {
height: 155px;
}
.nav {
z-index: 1000;
transition: all 400ms;
}
.nav > ul {
display: flex;
justify-content: right;
margin-top: 60px;
}
.nav > ul > li {position: relative;}
.nav > ul > li a{
display: inline-block;
padding: 10px 50px;
background: #b0b0b0;
}
.nav > ul > li a:hover {background: #696969;}
.nav > ul > li > ul{
display: none;
position: absolute;
left: 0; top: 38px;
text-align: center;
width: 100%;
background: #c7c7c7;
}
.nav > ul > li >ul > li > a{
display: inline-block;
padding: 10px;
width: 100%;
box-sizing: border-box;
}
.nav > ul > li >ul > li > a:hover {background: #f8f8f8;}
</style>
</head>
<body>
<div id="wrap">
<div id="header" class="on">
<div class="logo"></div>
<nav class="nav">
<ul>
<li>
<a href="#">메뉴1</a>
<ul class="submenu">
<li><a href="#">서브메뉴1-1</a></li>
<li><a href="#">서브메뉴1-2</a></li>
<li><a href="#">서브메뉴1-3</a></li>
<li><a href="#">서브메뉴1-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴2</a>
<ul class="submenu">
<li><a href="#">서브메뉴2-1</a></li>
<li><a href="#">서브메뉴2-2</a></li>
<li><a href="#">서브메뉴2-3</a></li>
<li><a href="#">서브메뉴2-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴3</a>
<ul class="submenu">
<li><a href="#">서브메뉴3-1</a></li>
<li><a href="#">서브메뉴3-2</a></li>
<li><a href="#">서브메뉴3-3</a></li>
<li><a href="#">서브메뉴3-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴4</a>
<ul class="submenu">
<li><a href="#">서브메뉴4-1</a></li>
<li><a href="#">서브메뉴4-2</a></li>
<li><a href="#">서브메뉴4-3</a></li>
<li><a href="#">서브메뉴4-4</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<!-- //header -->
<div id="slider">
</div>
<!-- //slider -->
<div id="contents">
<div class="content1"></div>
<div class="content2"></div>
<div class="content3"></div>
</div>
<!-- //contents -->
<div id="footer">
<div class="footer1"></div>
<div class="footer2"></div>
<div class="footer3"></div>
</div>
<!-- //footer -->
</div>
<!-- //wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
window.onload = function(){
let navList = document.querySelector(".nav > ul");
navList.addEventListener("mouseover", () => {
navList.querySelectorAll(".submenu").forEach(sub => {
sub.style.height = "155px";
});
document.getElementById("header").classList.add("on");
});
navList.addEventListener("mouseout", () => {
navList.querySelectorAll(".submenu").forEach(sub => {
sub.style.height = "0px";
});
document.getElementById("header").classList.remove("on");
});
}
</script>
</body>
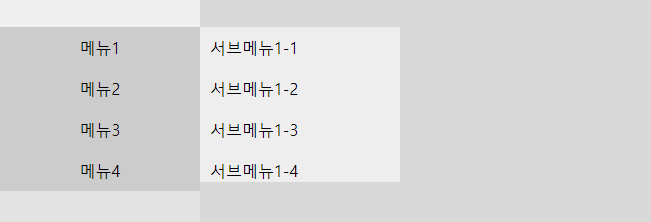
4. 사이드에 있는 메뉴 하나씩 down

<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
#wrap {
width: 100%;
display: flex;
flex-wrap: wrap;
}
#aside {
width: 200px;
}
#aside h1 {
width: 100%;
height: 100px;
background-color: #efefef;
}
#aside nav {
width: 100%;
height: 700px;
background-color: #e3e3e3;
}
#main {
width: calc(100% - 200px);
}
#slider {
width: 100%;
height: 400px;
background-color: #d9d9d9;
}
#link {
width: 100%;
height: 150px;
background-color: #d1d1d1;
}
#contents {
width: 100%;
display: flex;
}
#contents .content1 {
width: 50%;
height: 250px;
background-color: #c7c7c7;
}
#contents .content2 {
width: 50%;
height: 250px;
background-color: #bcbcbc;
}
#footer {
width: 100%;
display: flex;
}
#footer .footer1 {
width: 20%;
height: 120px;
background-color: #b1b1b1;
}
#footer .footer2 {
width: 60%;
}
#footer .footer2 .footer2-1 {
width: 100%;
height: 60px;
background-color: #a3a3a3;
}
#footer .footer2 .footer2-2 {
width: 100%;
height: 60px;
background-color: #9d9d9d;
}
#footer .footer3 {
width: 20%;
height: 120px;
background-color: #929292;
}
/* nav */
.nav >ul >li> a {
display: block;
padding: 10;
background: #ccc;
text-align: center;
}
.nav > ul > li > ul {display: none;}
.nav > ul > li > ul > li > a{
display: block;
padding: 10px;
text-align: center;
}
/* 자바용스크립트 */
.nav > ul > li > ul {
display: block;
height: 0;
overflow: hidden;
transition: all 400ms;
}
</style>
</head>
<body>
<div id="wrap">
<aside id="aside">
<h1></h1>
<nav class="nav">
<ul>
<li>
<a href="#">메뉴1</a>
<ul class="submenu">
<li><a href="#">서브메뉴1-1</a></li>
<li><a href="#">서브메뉴1-2</a></li>
<li><a href="#">서브메뉴1-3</a></li>
<li><a href="#">서브메뉴1-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴2</a>
<ul class="submenu">
<li><a href="#">서브메뉴2-1</a></li>
<li><a href="#">서브메뉴2-2</a></li>
<li><a href="#">서브메뉴2-3</a></li>
<li><a href="#">서브메뉴2-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴3</a>
<ul class="submenu">
<li><a href="#">서브메뉴3-1</a></li>
<li><a href="#">서브메뉴3-2</a></li>
<li><a href="#">서브메뉴3-3</a></li>
<li><a href="#">서브메뉴3-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴4</a>
<ul class="submenu">
<li><a href="#">서브메뉴4-1</a></li>
<li><a href="#">서브메뉴4-2</a></li>
<li><a href="#">서브메뉴4-3</a></li>
<li><a href="#">서브메뉴4-4</a></li>
</ul>
</li>
</ul>
</nav>
</aside>
<!-- //aside -->
<main id="main">
<article id="slider"></article>
<article id="link"></article>
<section id="contents">
<div class="content1"></div>
<div class="content2"></div>
</section>
</main>
<!-- //main -->
<footer id="footer">
<div class="footer1"></div>
<div class="footer2">
<div class="footer2-1"></div>
<div class="footer2-2"></div>
</div>
<div class="footer3"></div>
</footer>
<!-- //footer -->
</div>
<!-- //wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
window.onload = function () {
let navList = document.querySelectorAll(".nav > ul > li");
navList.forEach(navItem=>{
navItem.addEventListener("mouseover", function() {
this.querySelector(".submenu").style.height = '155px'
})
navItem.addEventListener("mouseout", function() {
this.querySelector(".submenu").style.height = '0'
})
});
}
</script>
</body>
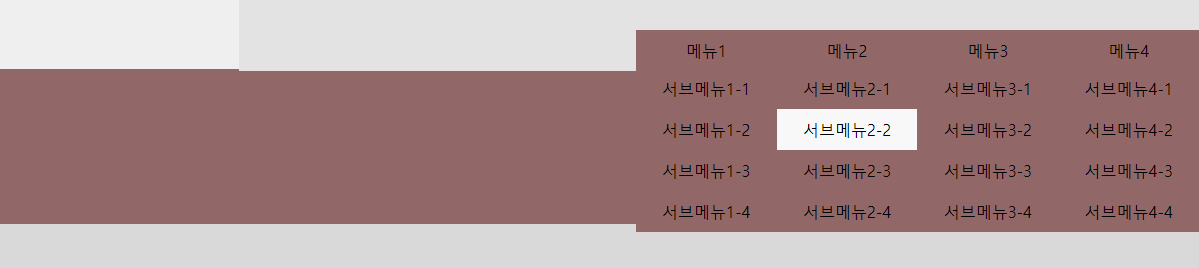
5. 사이드 메뉴 오른쪽으로 나타나게 하기

<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
#wrap {
width: 100%;
display: flex;
flex-wrap: wrap;
}
#aside {
width: 200px;
}
#aside h1 {
width: 100%;
height: 100px;
background-color: #efefef;
}
#aside nav {
width: 100%;
height: 700px;
background-color: #e3e3e3;
}
#main {
width: calc(100% - 200px);
}
#slider {
width: 100%;
height: 400px;
background-color: #d9d9d9;
}
#link {
width: 100%;
height: 150px;
background-color: #d1d1d1;
}
#contents {
width: 100%;
display: flex;
}
#contents .content1 {
width: 50%;
height: 250px;
background-color: #c7c7c7;
}
#contents .content2 {
width: 50%;
height: 250px;
background-color: #bcbcbc;
}
#footer {
width: 100%;
display: flex;
}
#footer .footer1 {
width: 20%;
height: 120px;
background-color: #b1b1b1;
}
#footer .footer2 {
width: 60%;
}
#footer .footer2 .footer2-1 {
width: 100%;
height: 60px;
background-color: #a3a3a3;
}
#footer .footer2 .footer2-2 {
width: 100%;
height: 60px;
background-color: #9d9d9d;
}
#footer .footer3 {
width: 20%;
height: 120px;
background-color: #929292;
}
/* nav */
.nav > ul > li{
position: relative;
}
.nav > ul > li > a{
display: block;
padding: 10px;
text-align: center;
background: #ccc;
}
.nav > ul > li > ul {
position: absolute;
right: -200px;
top: 0;
width: 200px;
background: #eee;
display: none;
}
.nav > ul > li > ul > li > a{
display: block;
padding: 10px;
}
</style>
</head>
<body>
<div id="wrap">
<aside id="aside">
<h1></h1>
<nav class="nav">
<ul>
<li>
<a href="#">메뉴1</a>
<ul class="submenu">
<li><a href="#">서브메뉴1-1</a></li>
<li><a href="#">서브메뉴1-2</a></li>
<li><a href="#">서브메뉴1-3</a></li>
<li><a href="#">서브메뉴1-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴2</a>
<ul class="submenu">
<li><a href="#">서브메뉴2-1</a></li>
<li><a href="#">서브메뉴2-2</a></li>
<li><a href="#">서브메뉴2-3</a></li>
<li><a href="#">서브메뉴2-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴3</a>
<ul class="submenu">
<li><a href="#">서브메뉴3-1</a></li>
<li><a href="#">서브메뉴3-2</a></li>
<li><a href="#">서브메뉴3-3</a></li>
<li><a href="#">서브메뉴3-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴4</a>
<ul class="submenu">
<li><a href="#">서브메뉴4-1</a></li>
<li><a href="#">서브메뉴4-2</a></li>
<li><a href="#">서브메뉴4-3</a></li>
<li><a href="#">서브메뉴4-4</a></li>
</ul>
</li>
</ul>
</nav>
</aside>
<!-- //aside -->
<main id="main">
<article id="slider"></article>
<article id="link"></article>
<section id="contents">
<div class="content1"></div>
<div class="content2"></div>
</section>
</main>
<!-- //main -->
<footer id="footer">
<div class="footer1"></div>
<div class="footer2">
<div class="footer2-1"></div>
<div class="footer2-2"></div>
</div>
<div class="footer3"></div>
</footer>
<!-- //footer -->
</div>
<!-- //wrap -->
<script>
window.onload = function(){
let navList = document.querySelectorAll(".nav > ul > li");
navList.forEach(function(nav){
nav.querySelector("ul").style.display = "block";
nav.querySelector("ul").style.height = "0";
nav.querySelector("ul").style.overflow = "hidden";
nav.querySelector("ul").style.transition = "height 400ms";
})
navList.forEach(function(navItem){
navItem.addEventListener("mouseover", function() {
this.querySelector(".submenu").style.height = '155px';
})
})
navList.forEach(function(navItem){
navItem.addEventListener("mouseout", function() {
this.querySelector(".submenu").style.height = '0px';
})
})
}
</script>
</body>
6. 사이드 메뉴 전체 background 배경과 한번에 나오게 하기

<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
#wrap {
width: 100%;
display: flex;
flex-wrap: wrap;
}
#aside {
width: 200px;
}
#aside h1 {
width: 100%;
height: 100px;
background-color: #efefef;
}
#aside nav {
width: 100%;
height: 700px;
background-color: #e3e3e3;
}
#main {
width: calc(100% - 200px);
}
#slider {
width: 100%;
height: 400px;
background-color: #d9d9d9;
}
#link {
width: 100%;
height: 150px;
background-color: #d1d1d1;
}
#contents {
width: 100%;
display: flex;
}
#contents .content1 {
width: 50%;
height: 250px;
background-color: #c7c7c7;
}
#contents .content2 {
width: 50%;
height: 250px;
background-color: #bcbcbc;
}
#footer {
width: 100%;
display: flex;
}
#footer .footer1 {
width: 20%;
height: 120px;
background-color: #b1b1b1;
}
#footer .footer2 {
width: 60%;
}
#footer .footer2 .footer2-1 {
width: 100%;
height: 60px;
background-color: #a3a3a3;
}
#footer .footer2 .footer2-2 {
width: 100%;
height: 60px;
background-color: #9d9d9d;
}
#footer .footer3 {
width: 20%;
height: 120px;
background-color: #929292;
}
/* nav */
.nav { position: relative;z-index: 1000;}
.nav > ul > li{position: relative;}
.nav > ul > li > a{
padding: 10px;
display: block;
text-align: center;
background: #ccc;
}
.nav > ul > li > ul{
display: none;
position: absolute;
right: -500px;
top: 0;
width: 500px;
background: #eee;
}
.nav > ul > li > ul > li{
display: inline;
}
.nav > ul > li > ul > li > a{
padding: 10px;
display: inline-block;
}
#main{position: relative;}
#main:after {
content: '';
width: 0%;
height: 193px;
background: #111;
position: absolute;
left: 0; top: 100px;
z-index: 10;
transition: all 0.3s;
}
#main.on:after {
width: 100%;
}
</style>
<body>
<div id="wrap">
<aside id="aside">
<h1></h1>
<nav>
<nav class="nav">
<ul>
<li>
<a href="#">메뉴1</a>
<ul class="submenu">
<li><a href="#">서브메뉴1-1</a></li>
<li><a href="#">서브메뉴1-2</a></li>
<li><a href="#">서브메뉴1-3</a></li>
<li><a href="#">서브메뉴1-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴2</a>
<ul class="submenu">
<li><a href="#">서브메뉴2-1</a></li>
<li><a href="#">서브메뉴2-2</a></li>
<li><a href="#">서브메뉴2-3</a></li>
</ul>
</li>
<li>
<a href="#">메뉴3</a>
<ul class="submenu">
<li><a href="#">서브메뉴3-1</a></li>
<li><a href="#">서브메뉴3-2</a></li>
</ul>
</li>
<li>
<a href="#">메뉴4</a>
<ul class="submenu">
<li><a href="#">서브메뉴4-1</a></li>
<li><a href="#">서브메뉴4-2</a></li>
<li><a href="#">서브메뉴4-3</a></li>
</ul>
</li>
<li>
<a href="#">메뉴5</a>
<ul class="submenu">
<li><a href="#">서브메뉴5-1</a></li>
</ul>
</li>
</ul>
</nav>
</nav>
</aside>
<!-- //aside -->
<main id="main">
<article id="slider"></article>
<article id="link"></article>
<section id="contents">
<div class="content1"></div>
<div class="content2"></div>
</section>
</main>
<!-- //main -->
<footer id="footer">
<div class="footer1"></div>
<div class="footer2">
<div class="footer2-1"></div>
<div class="footer2-2"></div>
</div>
<div class="footer3"></div>
</footer>
<!-- //footer -->
</div>
<!-- //wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
window.onload = function () {
let navList = document.querySelector(".nav > ul");
navList.addEventListener("mouseover", function() {
navList.querySelectorAll(".submenu").forEach(sub => {
sub.style.display = 'block';
});
document.getElementById("main").classList.add("on")
})
navList.addEventListener("mouseout", function() {
navList.querySelectorAll(".submenu").forEach(sub => {
sub.style.display = 'none';
});
document.getElementById("main").classList.remove("on")
})
}
</script>
</body>
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] 자바스크립트로 카운팅 해보기 / count 세어보기 (0) | 2023.12.17 |
|---|---|
| [Javascript] 슬라이드 배너 자바스크립트로 다뤄보기 (fadeIn, top, left..) (0) | 2023.12.09 |
| [Javascript] forEach/for..in/for..of/for 구문 (0) | 2023.12.06 |
| [Javascript] 코딩 기본 용어 정리(property/array...framework..) (0) | 2023.12.04 |
| [Javascript] addEventListener 사용법과 이벤트(Event) 종류 / onClick의 차이 (0) | 2023.12.04 |